Customer-friendly
multi-threaded
Web automation
in NodeJS
environment
 Earn USDT
Earn USDT 
by making templates
Got coding skills? Build templates and earn up to 10% of users’ spendings at Anti-Captcha.com

Powerful template capabilities

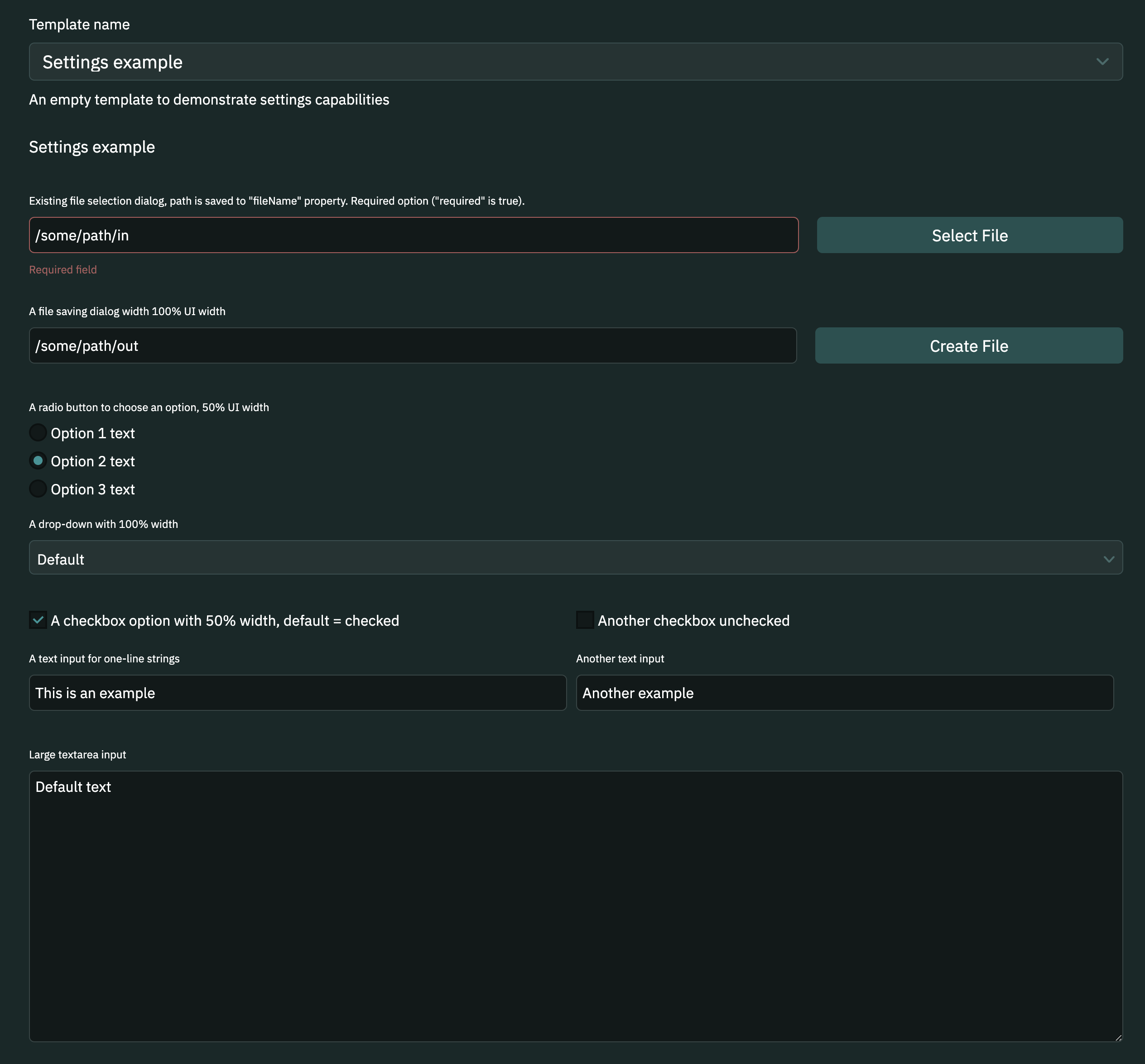
Provide custom template settings for users
userSettings: [
{
type: 'SourceFile',
name: 'aSource1',
title: 'Existing file selection dialog, path is saved to "fileName" property. Required option ("required" is true).',
fileName: "",
required: true,
uiWidth: 100
},{
type: 'OutputFile',
name: 'anOutput1',
title: 'A file saving dialog width 100% UI width',
fileName: "",
required: false,
uiWidth: 100
},{
type: 'Radio',
name: 'radio_option',
title: 'A radio button to choose an option, 50% UI width',
value: "option2",
selectableOptions: [
{
title: "Option 1 text",
value: "option1"
},{
title: "Option 2 text",
value: "option2"
},{
title: "Option 3 text",
value: "option3"
}
],
uiWidth: 50
},{
type: 'Select',
name: 'select_list',
title: 'A drop-down with 100% width',
value: 'default',
selectableOptions: [
{
title: 'Default',
value: 'default'
},{
title: 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.5 Safari/605.1.15',
value: 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.5 Safari/605.1.15'
},{
title: 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/113.0.0.0 Safari/537.36',
value: 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/113.0.0.0 Safari/537.36'
}
],
uiWidth: 100
},{
type: 'Checkbox',
name: 'checkbox1',
title: 'A checkbox option with 50% width, default = checked',
value: true,
uiWidth: 50,
},{
type: 'Checkbox',
name: 'checkbox2',
title: 'Another checkbox unchecked',
value: false,
uiWidth: 50,
},{
type: 'TextInput',
name: 'textvalue1',
title: 'A text input for one-line strings',
value: "This is an example",
uiWidth: 50,
},{
type: 'TextInput',
name: 'textvalue2',
title: 'Another text input',
value: "Another example",
uiWidth: 50,
},{
type: 'Textarea',
name: 'largetextvalue1',
title: 'Large textarea input',
value: "Default text",
uiWidth: 100,
}
]
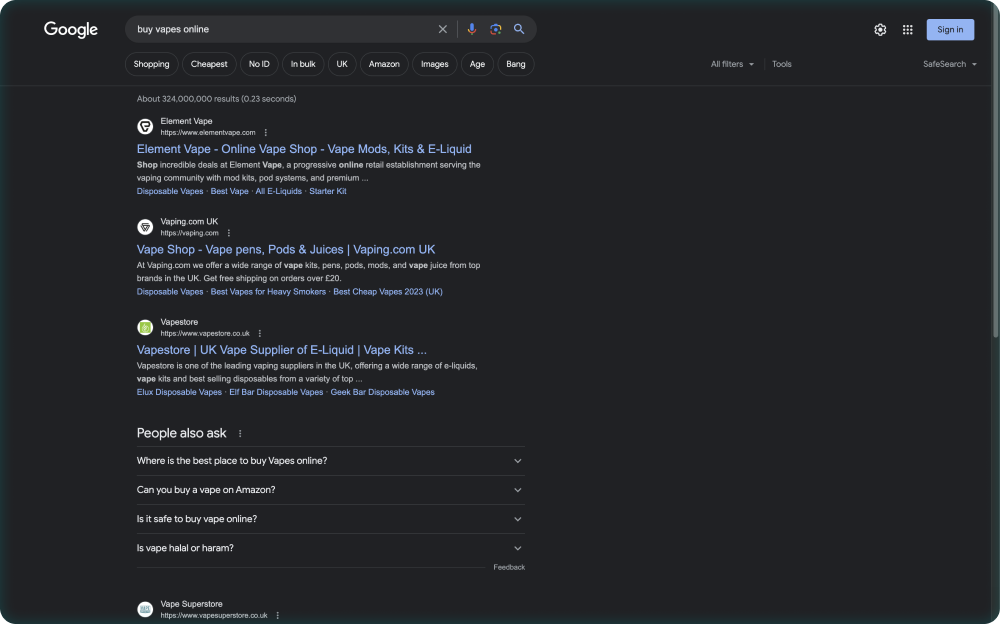
Use headless Chromium with Puppeteer to avoid detection
async runTask(task: TemplateTask) {
await this.page.goto(
"https://www.google.com/search?q=by+vapes+online",
{
waitUntil: "networkidle0"
});
const html = await this.page.content();
// do parsing stuff
}