Template configuration must conform the following interface:
interface TemplateConfig {
name: string,
description: string,
capabilities?: TemplateCapabilities[],
multiThreadingEnabled: boolean,
userSettings: UserSetting[],
email?: string,
rewardTronAddress?: string,
resultTableHeader?: ResultTableRow[]
}These are be used in OpenSubmitter UI and templates database. Description should fully describe template's cababilities and final result of its tasks.
You may specify several NodeJS modules that can be injected into your template. At the moment supported libraries are "puppeteer" and "axios". You may want to raise an issue if you'd like to have another one.
type TemplateCapabilities = ('axios' | 'puppeteer')This is a flag which enables or disabled multithreading option in OpenSubmitter UI. If enabled, a user will have an option to set amount of threads. When disabled, the template will run is a single thread.
An array of custom settings, which a user has access to before starting the template. A user may point to existing files, create new ones for saving your data, as well as all standard HTML inputs are available.
interface UserSetting {
type: UserSettingsInput, // Defines the type of the setting
name: string, // An arbitrary name for the settings variable
title: string, // This title is displayed near the setting in OpenSubmitter UI
value?: string | boolean | null, // Value property of the setting, may be pre-filled
selectableOptions?: SelectableOption[], // Options for 'Radio' and 'Select'
fileName?: string | null, // File path for 'OutputFile' and 'SourceFile' types
required?: boolean, // Require this settings from user or not
uiWidth?: UIWidth // Value is 50 or 100, sets in percents the width of the setting in UI
}
// OutputFile: "create new file" dialog with a path to the file
// ExportFile: provide results export dialog and API. See "Export API" documentation page.
// SourceFile: "select a file" dialog with a path to the file
// TextInput, Checkbox, etc: usual HTML form inputs
type UserSettingsInput = ('OutputFile' | 'ExportFile' | 'SourceFile' | 'TextInput' | 'Checkbox' | 'Select' | 'Radio' | 'Textarea')
interface SelectableOption {
title: string,
value: string
}
type UIWidth = (50 | 100)Settings examples are in this template: settings-example.ts.
This property is required if you decide to add your template to the public database. After uploading and validating, you'll need to confirm your email by clicking a link sent to that email. This is required to prevent spam and allow users to contact you directly in case your template stops working.
If your template is using any APIs which require payments, you can provide an address in TRON cryptocurrency network. OpenSubmitter is currently partnered with Anti Captcha, which pays 10% of users spendings on captchas. The payments are made daily in USDT with no minimal payout threshold. The best way to obtain a TRON address is to install TRON's native TronLink browser extension.
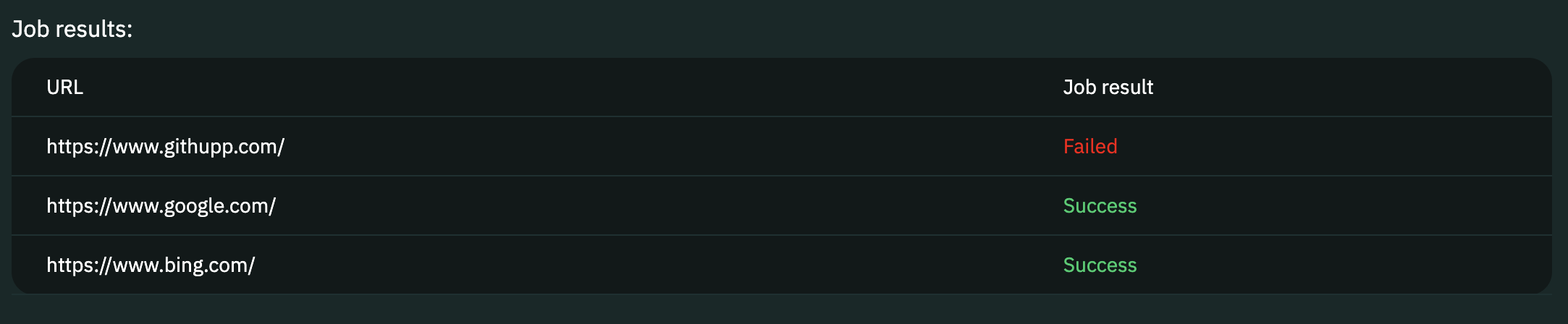
OpenSubmitter allows templates to display job results in UI in a nice-looking table. What you need to do is to define table header cells in this configuration option, and then use postResultToTable method in your template to send an arbitrary object with properties which match the names of the cells.
interface ResultTableRow {
title: string, // title for the table heading
value?: string, // text of the result
isResult?: boolean, // this field will serve as a colored task result status Success/Failed
nowrap?: boolean // this tells not to break the text
}
// Config example:
config = {
//...
resultTableHeader: [
{
title: 'URL'
},{
title: 'Job result',
isResult: true
}
]
//...
}
// postResultToTable usage example
async runTask(task) {
// do something
this.postResultToTable({
'URL': 'http://www.website.com/path',
'Job result': true
})
} Results for the above setting may look like this: